How To Remove Usercentrics Cookiebot Branding From Consent Banner with GTM
This is very easy to implement and the solution is provided by Usercentrics but “how” to make this happen is not as obvious as it could be. So here is how to prevent the Usercentrics logo from appearing on their “Swift” banner.
Copy/Paste the code below (or from the link above) and add it to a custom HTML tag in GTM to fire on e.g. “Instantization - All Pages” and then publish the container.
<style type="text/css">
a#CybotCookiebotDialogPoweredbyCybot,
div#CybotCookiebotDialogPoweredByText {
display: none;
}
#CookiebotWidget .CookiebotWidget-body .CookiebotWidget-main-logo {
display: none;
}
</style>
custom HTML Tag in GTM to remove cookiebot branding from pop-up
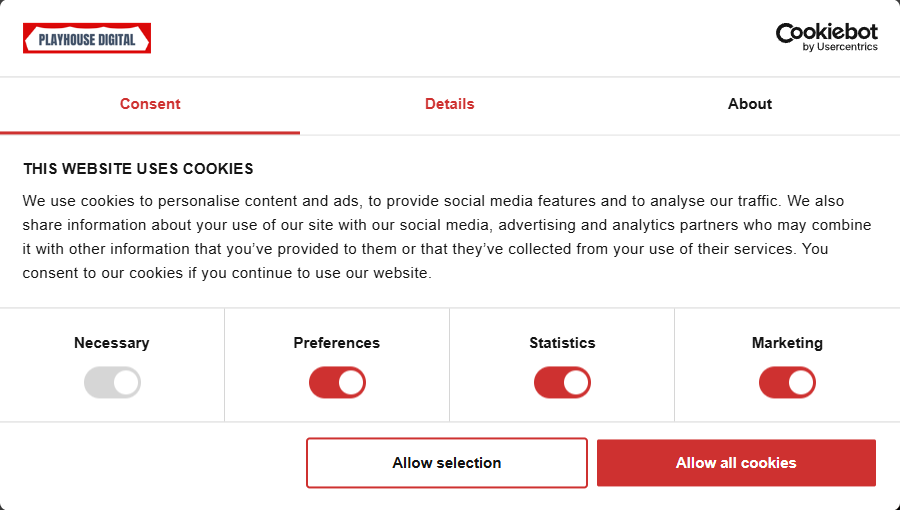
Before and After Screenshot
HOw To Maximise Brand Logo
The options and information on how to add your own company logo is also not provided by Usercentrics. After some trial and error the best way to maximise your own branding is to use a very wide and short image. I’ve found that 1200 x 110 px image does a very good job of this. A square would be preferred but the result when saved is very disappointing from a brand visibility and user trust perspective.
1200px x 110px works the best to maximise brand logo image size
avoid a white background to emphasize the logo as much as possible
avoid 1:1 square image ratio as this is less than optimum and can look a bit silly it renders so small
Final cookiebot consent banner with Usercentrics logo removed and brand logo added to be as large as possible